Hacktoberfest 2019: documenting my first-ever Hacktoberfest contribution
In my last post, I identified three GitHub issues to kick off my participation in Hacktoberfest 2019. Today, I am happy to showcase my resolution of one of those issues, marking my first-ever Hacktoberfest contribution!
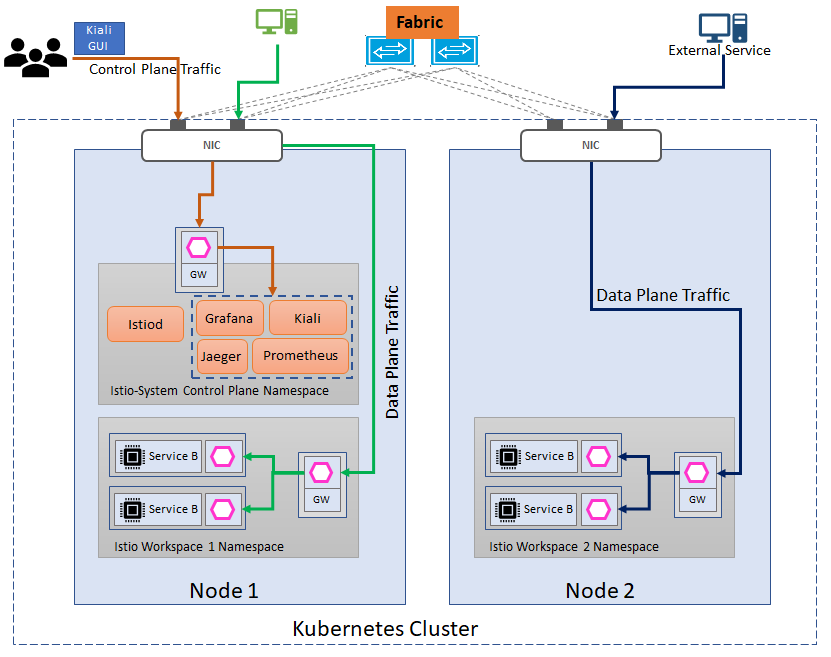
Layer5.io
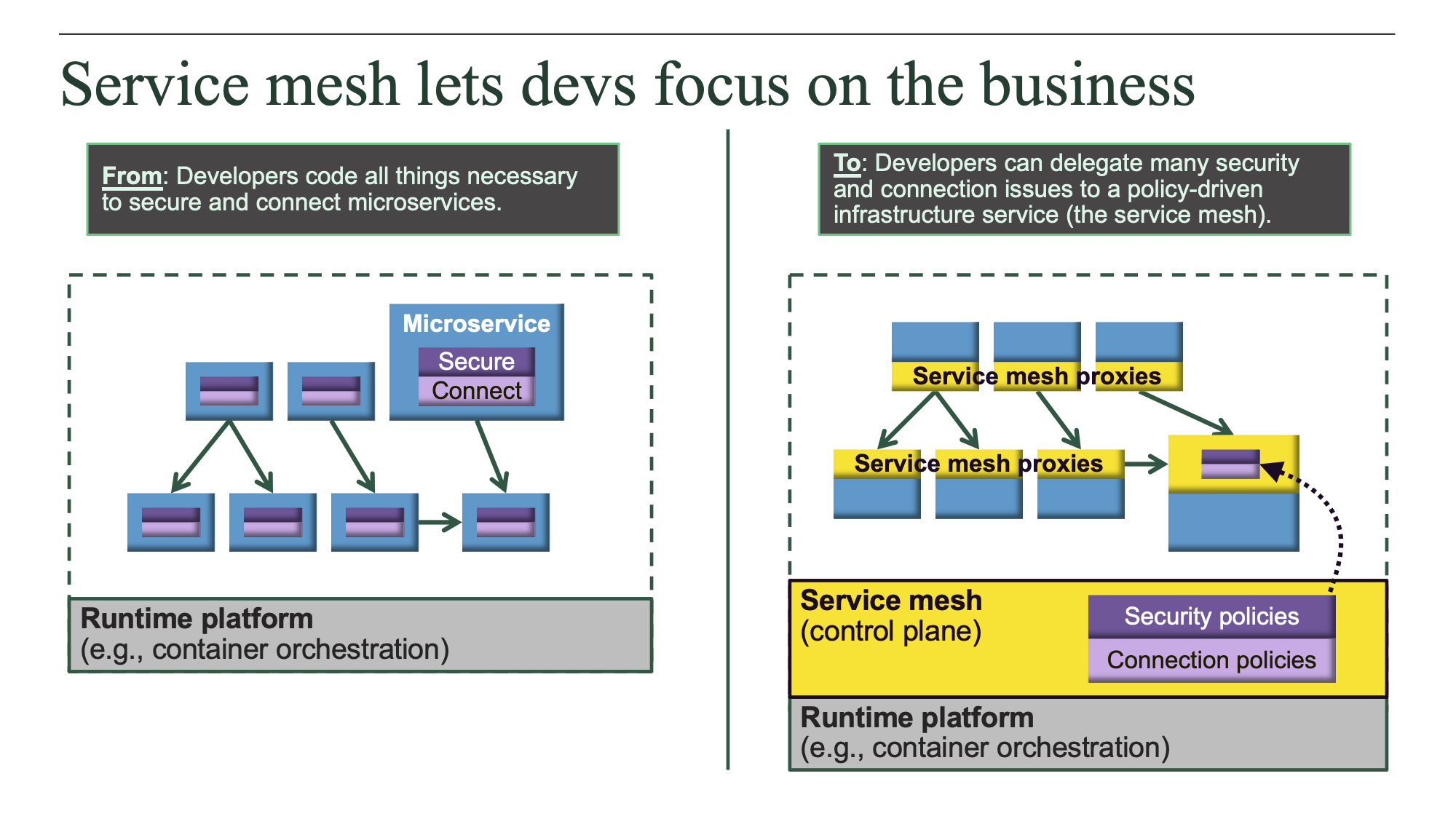
Before I continue on, I want to acknowledge the project that I have contributed to. In an article discussing their participating in the Google Summer of Code 2019 program, Layer5 is described as a community which represents “the largest collection of service mesh projects and their maintainers in the world”. RedHat.com helpfully defines a service mesh as “a dedicated infrastructure layer” of an application that controls how different parts of that application (“services”) share data with one another (i.e. ‘mesh together’).
Selecting my first Hacktoberfest issue
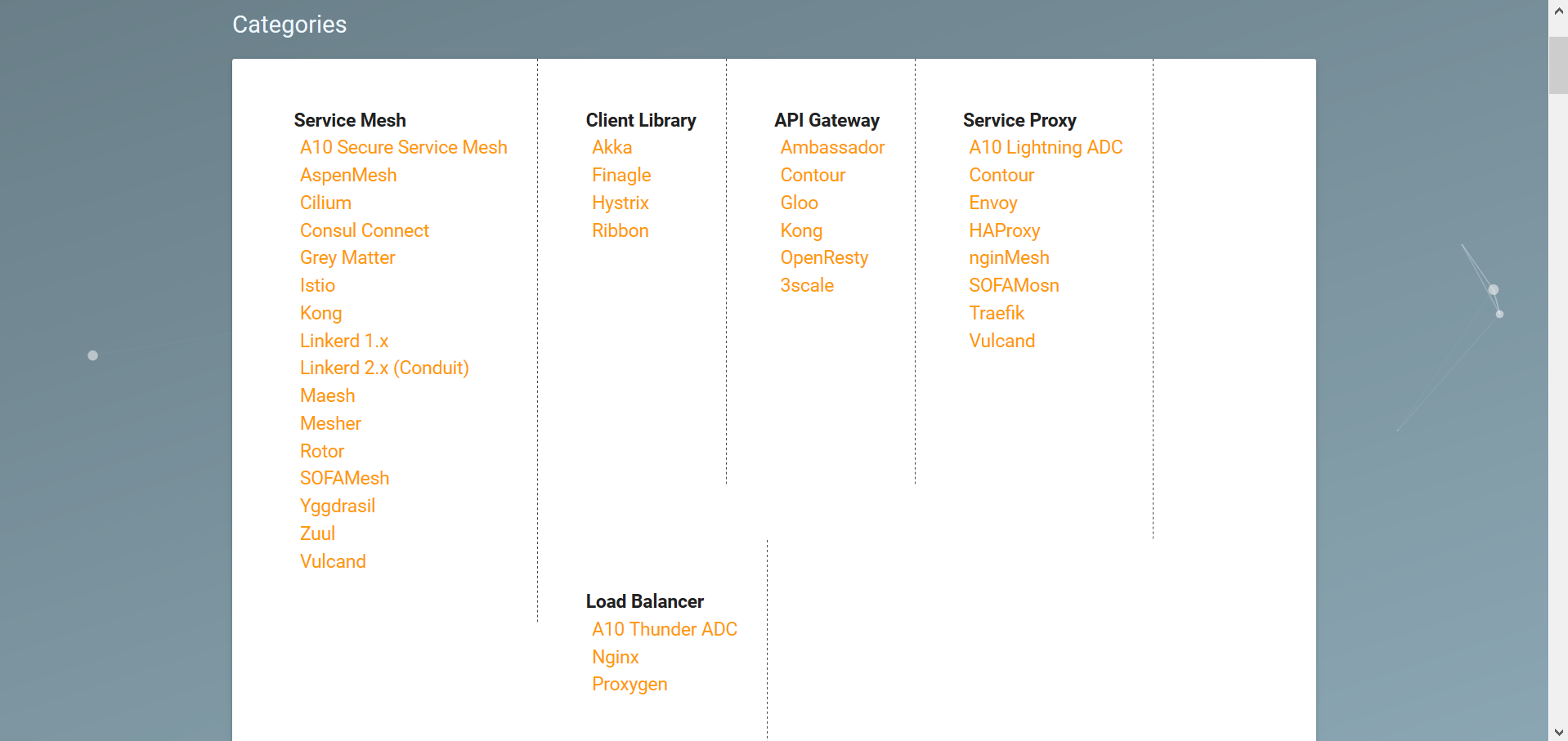
As I mentioned my last post, I came into contact with Layer5 after discovering (through the Hacktoberfest Issue Finder) its issue regarding table filtering—and subsequently discovered an unreported styling issue. 
A styling issue affected a collection of lists hosted on Layer5’s Landscape page.
Of the three GitHub issues I’ve scoped out, the resolution of this styling issue (i.e. tweaking CSS) represents the simplest of tasks that I have lined up—and an ideal candidate for a first-time Hacktoberfest contribution!
As far as I could tell, no open issues concerned the styling problem that I discovered. So, as instructed both Layer5’s website (and encouraged its extremely-welcoming development team), I opened my own issue - Enhance landscape categories section wrapping (#191).
Identifying a solution
To address this issue, I came up with the idea of realigning the category list items horizontally, transforming the poorly-behaving columns of category ‘cards’ into rows in a responsive and easily-scalable vertical stack.
Implementating this idea proved quite simple, requiring only a few added CSS rules, which I first accomplished by tinkering with the live webpage’s styling (with the help of the Stylish browser extension):
.card .card-content li {
float: right;
width: 200px;
}
.card .card-content {
border-right: unset;
padding: 0 0 5px 0;
}
.card .card-content:not(:last-child) {
border-bottom-width: 1px;
border-bottom-style: dashed;
border-bottom-color: var(--main-dark-grey);
}
The vertical stack is implemented by the rules in the first selector: list items are floated right and assigned a fixed width, which aligns them neatly. The dashed borders and padding used to separate category lists was also adjusted to accomodate the new design (pictured below):
The above image is one of the two mockups of the redesign that I produced for the consideration of the project’s developers. As luck would have it, Layer5 project lead Lee Calcote provided a lightning-quick response, welcoming a pull request to it!
Future research area: Materialize CSS
I discovered that the ‘cards’ comprising the category section are styled using Materialize CSS. I considered using this framework in my solution, but ultimately decided to opt for a simple, intuitive solution. This framework appears interesting, and would definitely merits research were this a more-involved styling task.
Implementing the solution
While using my browser’s developer tools to tinker with styling, I discovered an inline style tag that serviced the categories section. I determined that this tag would present the best place to add the styling rules that I wrote (following the coding style of a prior contributor).
Finding the location of this style tag (i.e. of the “Service Mesh Landscape” page) in the source code was a lot more trouble than I thought it would be. After paging through too many HTML documents, I gave in and used Visual Studio’s global search functionality to locate it.
Testing the solution
Although I knew that my styling worked well when loaded from a browser extension, before I could contribute code, I needed to ensure that the styling worked equally-well when loaded inline from an HTML document. Little did I know, at that time, what I would be getting myself into…
Ruby, Gems and Jekyll? rvm, bundle and make?
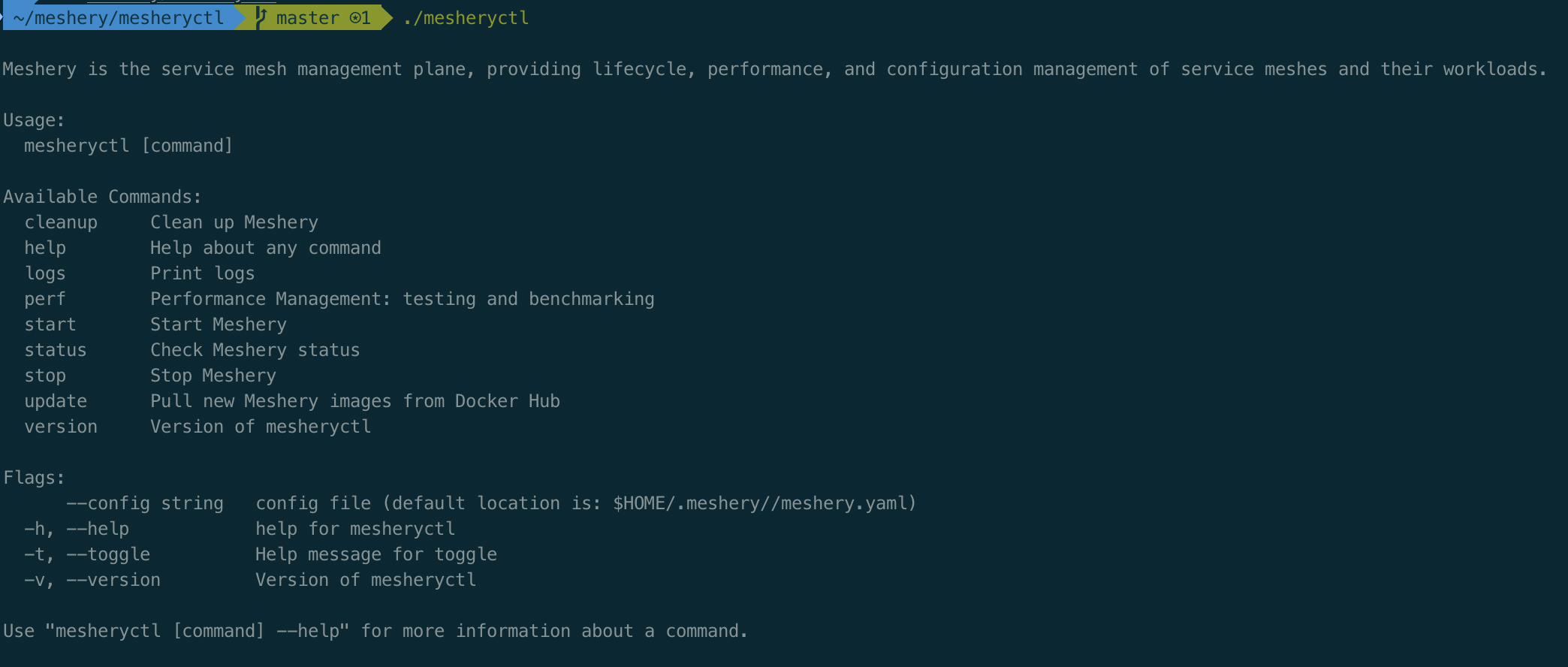
Picking through my ~/.bash_history file, here is the sequence of Bash shell commands that I issued (via WSL Ubuntu) in order to execute a local copy of the layer5 website (annotated for your convenience):
## Install dependency packages ##
sudo apt-get install build-essential
sudo apt-get install software-properties-common
## Install specific version of Ruby via Ruby Version Manager ##
sudo apt-add-repository -y ppa:rael-gc/rvm
sudo apt-get update
sudo apt-get install rvm
rvm install "ruby-2.6.3" # install specific version of Ruby specified in Layer5's Gemfile
# (Yes, it must be that exact version.)
## Configure RubyGems ##
echo 'export GEM\_HOME="$HOME/gems"' >> ~/.bashrc
echo 'export PATH="$HOME/gems/bin:$PATH"' >> ~/.bashrc
source ~/.bashrc
## Install Jekyll and dependencies ##
gem install jekyll bundler
bundle install # install dependencies listed in Gemfile
## Execute project! ##
make site # references Layer5's Makefile
# alias for "bundle exec jekyll serve --drafts --livereload"
Stray thoughts on documentation
Reflecting back on the process, a question has stuck with me: how much should projects hold the hands of novice contributors? Setting up the means to run make site is not included within Layer5’s CONTRIBUTING.md file. As such, for the most novice of contributors, like myself (who have never even heard of make before), setting up the prerequisite development environment presented a lengthy and piecemeal (albeit ultimately valuable) learning experience.
How much documentation is too little? Too much? How high should the bar be set for contribution? I suppose it is up to the project’s community to decide upon the answers to these questions themselves (and write documentation, accordingly).
Creating a pull request
After successfully testing and fixing the styling on my local fork, I created a pull request:
Pull request – Restyle landscape categories (#192)
…and it got merged! First Hacktoberfest contribution, completed!
Up next!
I ended my last post by stating that I have yet to gain any experience with makefiles. Well, thanks to my work on Layer5, that is no longer true: I have since used a makefile (to launch a Jekyll executable)! This experience will undoubtedly save me some time with resolving the Comcast issue I found! However, the next Hacktoberfest issue I resolve will be the first one I blogged about.
Stay tuned!